Информационные ресурсы

Актуальность

WWW (World Wide Web)
- - это часть Internet, представляющая собой гигантский набор документов, хранящихся на компьютерах по всему миру. Сокращенно WWW называют просто Веб.
- Веб-страница - это отдельный документ Web, который способен содержать информацию различного вида - текст, рисунки, фото, видео, аудиозаписи.
www.themegallery.com

WWW (World Wide Web)
- Такие веб-страницы хранятся на специальных компьютерах, которые называются серверами. Будучи сохраненной на веб-сервере, страница становится доступной для использования другими пользователями. Коллекция веб-страниц, объединенная по какому-либо признаку, называется веб-сайтом или просто сайтом.
www.themegallery.com

WWW (World Wide Web)
- Веб-страницы создаются при помощи языка HTML - HyperText Markup Language, языка гипертекстовой разметки.
- URL (Uniform Resource Locator) - это уникальный адрес, которым обладает каждая веб-страница в сети. Если пользователю известен URL страницы, то он может ее отобразить у себя в браузере, набрав ее адрес в строке браузера.
www.themegallery.com

В общем случае URL состоит из наименования используемого протокола, названия сервера и обозначения пути доступа к странице. Протокол определяет правила обращения к веб-странице. Название сервера (доменное имя) - обозначает компьютер, содержащий данную веб-страницу. Путь доступа - указывает местоположение страницы на диске сервера. Например адрес данной страницы http://on-line-teaching.com/html/index.html http - наименование протокола on-line-teaching.com - наименование сервера или доменное имя. /html/index.html - путь доступа к странице на самом сервере.
www.themegallery.com

Что такое HTML
- H TML (HyperText Markup Language, язык гипертекстовой разметки) - специальные инструкции браузеру, с помощью которых создаются Веб-страницы.
- Т.е. Web-страницы - это документы в формате HTML, содержащие текст и специальные тэги (дескрипторы) HTML. По большому счету тэги HTML необходимы для форматирования текста (т.е. придания ему нужного вида), который "понимает" браузер. Документы HTML хранятся в виде файлов с расширением .htm или .html.
www.themegallery.com

Что такое HTML
- Тэги HTML сообщают браузеру информацию о структуре и особенностях форматирования Веб-страницы. Каждый тэг содержит определенную инструкцию и заключается в угловые скобки . Большинство тэгов состоят из открывающей и закрывающей частей и воздействуют на текст, заключенный внутри.
www.themegallery.com

Создание статистических веб – страниц с помощью блокнота. Язык Html.
- Что такое Html. Структура Html – документа.
- Форматирование текста.
- Использование Html – списков.
- Добавление графики средствами Html.

Что такое Html. Структура Html - документа
Html – это язык гипертекстовой разметки.
Структура Html - документа
- раздел, определяющий специфику документа, содержание которого будет интерпретироваться браузером.
- для указания имени созданного электронного документа.
– определяет цвета гиперссылки.

Структура Html - документа
- раздел, в котором располагается
содержательная часть, которая выводится браузером
На экран монитора.
- устанавливает цвет заднего фона
(вводится в шестнадцатеричном коде от 00 до FF
с приставкой #).
Например: #0000FF – blue - синий
- задает цвет основного текста.
Например:

Форматирование текста
- отображает свойства шрифтов.
- задает размер шрифтов, по условной
шкале от 1 до 7.
- выделяет жирным начертанием
- выделение курсивом
- выделение подчеркиванием
- горизонтальный разделитель между текстом

Использование Html – списков
Нумерованные списки
Нумерованные списки

Использование Html – списков
Type=“disc”- отображается в виде
закрашенного круга
Type=“circle”- отображается в виде не
закрашенного круга
Type=“square” – отображается в виде
закрашенного квадрата

Добавление графики средствами Html
Путь размещения рисунка/имя . Gif (jpg)
Border =“2” – указывает рамку вокруг рисунка
width= “ определяет ширину изображения”
Height=“ определяет высоту изображения”
Align=“left” – текст обтекает рисунок по правому краю
Align=“right” – текст обтекает рисунок по левому краю

Создание статистических веб – страниц с помощью блокнота. Язык Html.
- Что такое Html. Структура Html – документа.
- Форматирование текста.
- Использование Html – списков.
- Добавление графики средствами Html.

Мой первый документ

Атрибуты изображения
www.themegallery.com

Наберите код
www.themegallery.com

Самостоятельная работа
Самостоятельно внесите изменения в текст файла
… .HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE, HSPACE.
www.themegallery.com

Фоновое изображение
Фоновое изображение – это графический файл с небольшим рисунком, который многократно повторяется, заполняя все окно браузера независимо от его размеров.
Графика, используемая в качестве фоновой, задается в теге .
www.themegallery.com

Практическая работа
На рабочем столе: создайте папку, в ней разместите картинку и назовите ее FON с расширение .jpg.
После этого наберите код странице. Сохраните под именем Фон.html.
www.themegallery.com

Практическая работа
www.themegallery.com

www.themegallery.com

Создание таблиц
Таблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
- названия таблицы,
- заголовков столбцов,
- ячеек таблицы.
www.themegallery.com

Создание таблиц
Таблица в Web-документе заполняется по строкам (слева направо по строке, затем переход на новую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
www.themegallery.com

Практическая работа
www.themegallery.com
 ” и “ Определим метку Понедельник www.themegallery.com" width="640"
” и “ Определим метку Понедельник www.themegallery.com" width="640"
Построение гипертекстовых связей
Важнейшим средством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
- на удаленный HTML-файл,
- на некоторую точку в текущем HTML-документе,
- на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать любой текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяют цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тега .
Описание ссылки
Понедельник
Перед именем метки (ПН), указывающей, куда надо перейти по ссылке, ставится символ #. Между символами “” и “
Определим метку
Понедельник
www.themegallery.com

Практическая работа
Дополните файл 5.HTML описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы.
- Страница 12 из 16 Практические работы по HTML ...
Понедельник Вторник Среда Четверг Пятница Суббота - ...
- 2. Вставьте в файл 5.HTML метку, указывающую на понедельник.
- ...
- Понедельник
- ...
- 3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:
- ...
Понедельник Вторник Среда - ...
- 4. Создайте таблицы расписаний для других дней недели.
- 5. Сохраните файл 5.HTML в личной рабочей папке.
- 6. Просмотрите полученную Web-страницу.
www.themegallery.com
 » и « www.themegallery.com" width="640"
» и « www.themegallery.com" width="640"
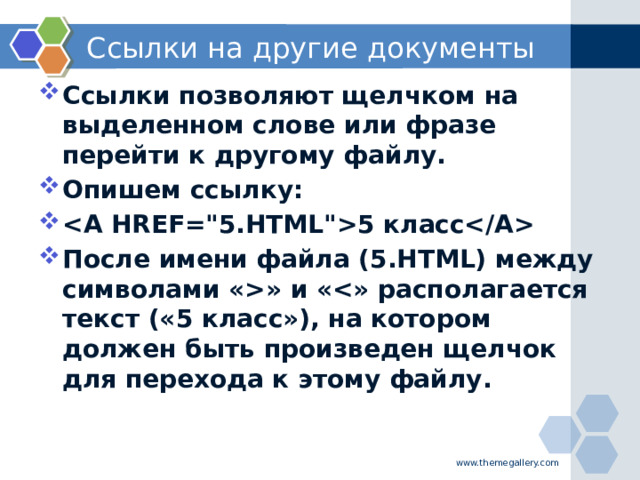
Ссылки на другие документы
- Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
- Опишем ссылку:
- 5 класс
- После имени файла (5.HTML) между символами «» и «
www.themegallery.com

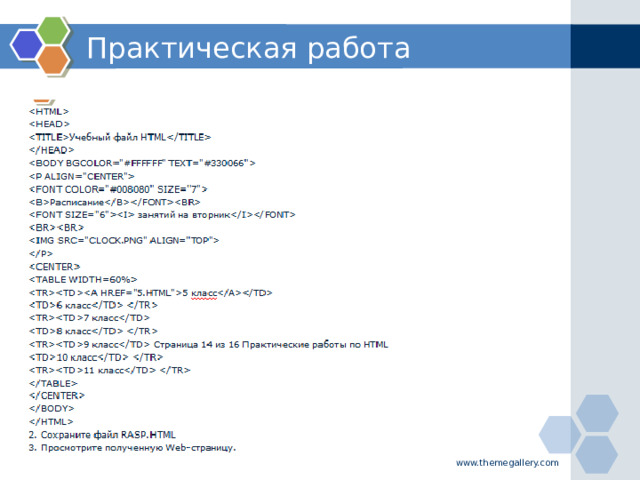
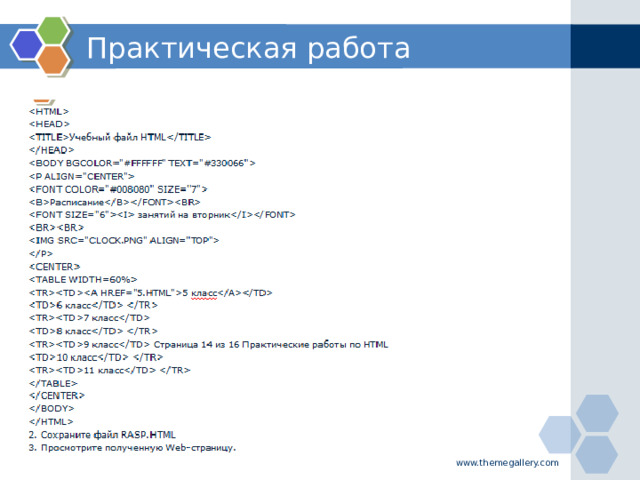
Практическая работа
www.themegallery.com

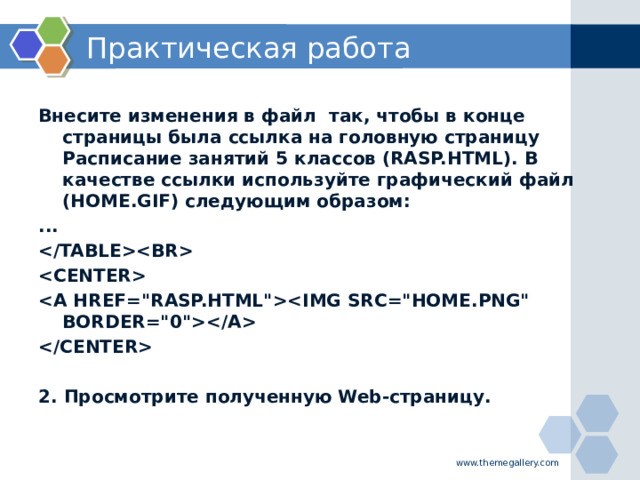
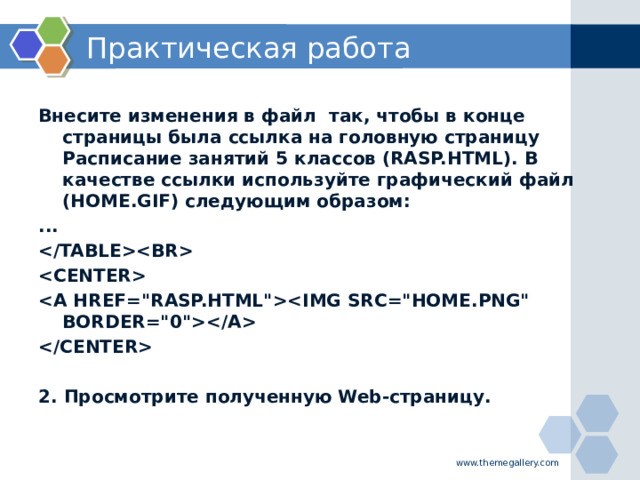
Практическая работа
Внесите изменения в файл так, чтобы в конце страницы была ссылка на головную страницу Расписание занятий 5 классов (RASP.HTML). В качестве ссылки используйте графический файл (HOME.GIF) следующим образом:
...
2. Просмотрите полученную Web-страницу.
www.themegallery.com

Самостоятельная работа
Разработайте Web-страницы, рассказывающие о вашем классе. На головной странице разместите рассказ о классе, классном руководителе. Рассказы об учениках разместите на отдельных Web-страницах. Укажите ссылки на страницы учеников с головной Web-страницы. Не забудьте разместить ссылки возврата на головную страницу.
www.themegallery.com

Практическая работа на оценку
Создайте страницу, которая содержала бы: Ссылки, разделительную линию, таблицу (с объединенной ячейкой), вставка рисунка.
www.themegallery.com

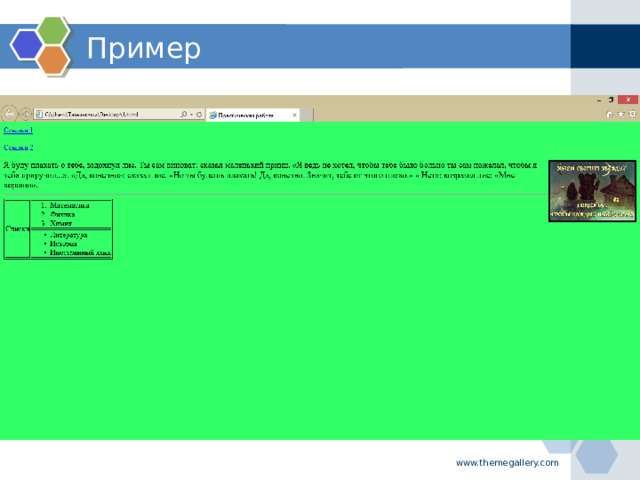
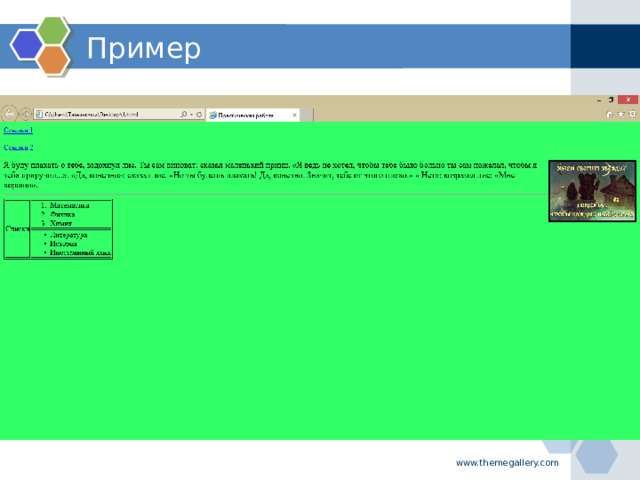
Пример
www.themegallery.com


 194
194 13
13 » и « www.themegallery.com" width="640"
» и « www.themegallery.com" width="640"





 Презентация по теме "Создание статистических веб – страниц с помощью блокнота. Язык Html"
Презентация по теме "Создание статистических веб – страниц с помощью блокнота. Язык Html"