
Лекция.
Web-формы в Flask.
Преподаватель:
Фартышев Дмитрий Александрович

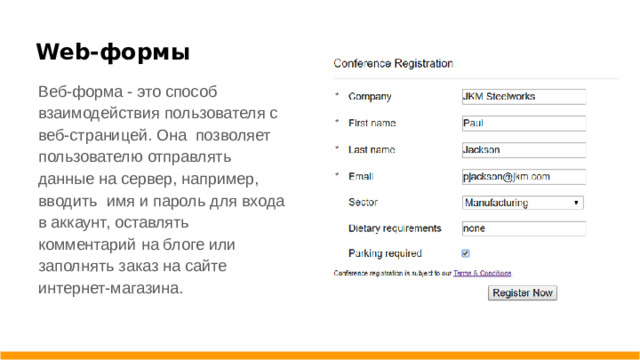
Web-формы
Веб-форма - это способ взаимодействия пользователя с веб-страницей. Она позволяет пользователю отправлять данные на сервер, например, вводить имя и пароль для входа в аккаунт, оставлять комментарий на блоге или заполнять заказ на сайте интернет-магазина.

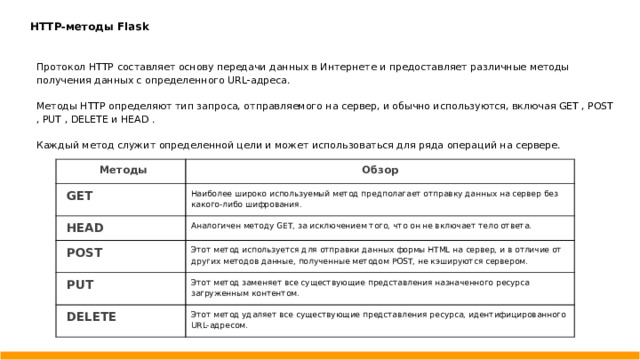
HTTP-методы Flask
Протокол HTTP составляет основу передачи данных в Интернете и предоставляет различные методы получения данных с определенного URL-адреса.
Методы HTTP определяют тип запроса, отправляемого на сервер, и обычно используются, включая GET , POST , PUT , DELETE и HEAD .
Каждый метод служит определенной цели и может использоваться для ряда операций на сервере.
Методы
Обзор
GET
Наиболее широко используемый метод предполагает отправку данных на сервер без какого-либо шифрования.
HEAD
Аналогичен методу GET, за исключением того, что он не включает тело ответа.
РOST
Этот метод используется для отправки данных формы HTML на сервер, и в отличие от других методов данные, полученные методом POST, не кэшируются сервером.
PUT
DELETE
Этот метод заменяет все существующие представления назначенного ресурса загруженным контентом.
Этот метод удаляет все существующие представления ресурса, идентифицированного URL-адресом.

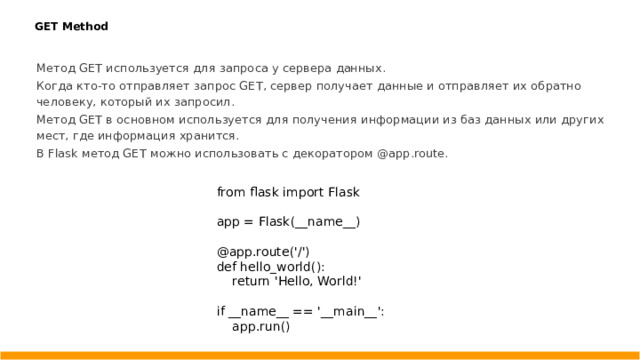
GET Method
Метод GET используется для запроса у сервера данных.
Когда кто-то отправляет запрос GET, сервер получает данные и отправляет их обратно человеку, который их запросил.
Метод GET в основном используется для получения информации из баз данных или других мест, где информация хранится.
В Flask метод GET можно использовать с декоратором @app.route.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
![POST Method Метод POST используется для передачи данных на сервер. Когда кто-то отправляет запрос POST, сервер берет данные и обрабатывает их. Метод POST часто используется для добавления новой информации в базу данных или обновления существующей информации. В Flask метод POST использует атрибут request.form. from flask import Flask, request app = Flask(__name__) @app.route('/login', methods=['POST']) def login(): username = request.form['username'] password = request.form['password'] # выполнить аутентификацию здесь return 'Вход выполнен успешно!' if __name__ == '__main__': app.run()](http://fsd.mir-olymp.ru/html/2025/03/23/i_67dfaad735294/img_phpAIJFeG_-12_4.jpg)
POST Method
Метод POST используется для передачи данных на сервер.
Когда кто-то отправляет запрос POST, сервер берет данные и обрабатывает их.
Метод POST часто используется для добавления новой информации в базу данных или обновления существующей информации.
В Flask метод POST использует атрибут request.form.
from flask import Flask, request
app = Flask(__name__)
@app.route('/login', methods=['POST'])
def login():
username = request.form['username']
password = request.form['password']
# выполнить аутентификацию здесь
return 'Вход выполнен успешно!'
if __name__ == '__main__':
app.run()
![PUT Method Метод PUT используется для обновления информации, которая уже хранится на сервере. Когда кто-то отправляет запрос PUT, сервер берет данные и изменяет указанную информацию. В Flask метод PUT использует атрибут request.form. from flask import Flask, request app = Flask(__name__) @app.route('/user/', methods=['PUT']) def update_user(user_id): # update user data in the database here return f'Пользователь {user_id} успешно обновлён!' if __name__ == '__main__': app.run()](http://fsd.mir-olymp.ru/html/2025/03/23/i_67dfaad735294/img_phpAIJFeG_-12_5.jpg)
PUT Method
Метод PUT используется для обновления информации, которая уже хранится на сервере.
Когда кто-то отправляет запрос PUT, сервер берет данные и изменяет указанную информацию.
В Flask метод PUT использует атрибут request.form.
from flask import Flask, request
app = Flask(__name__)
@app.route('/user/', methods=['PUT'])
def update_user(user_id):
# update user data in the database here
return f'Пользователь {user_id} успешно обновлён!'
if __name__ == '__main__':
app.run()
![DELETE Method Метод DELETE используется для удаления информации с сервера. Когда кто-то отправляет запрос DELETE, сервер находит информацию и удаляет ее. В Flask метод DELETE использует атрибут request.form. from flask import Flask, request app = Flask(__name__) @app.route('/user/', methods=['DELETE']) def delete_user(user_id): # delete user data from the database here return f'Пользователь {user_id} успешно обновлён!' if __name__ == '__main__': app.run()](http://fsd.mir-olymp.ru/html/2025/03/23/i_67dfaad735294/img_phpAIJFeG_-12_6.jpg)
DELETE Method
Метод DELETE используется для удаления информации с сервера.
Когда кто-то отправляет запрос DELETE, сервер находит информацию и удаляет ее.
В Flask метод DELETE использует атрибут request.form.
from flask import Flask, request
app = Flask(__name__)
@app.route('/user/', methods=['DELETE'])
def delete_user(user_id):
# delete user data from the database here
return f'Пользователь {user_id} успешно обновлён!'
if __name__ == '__main__':
app.run()

HEAD Method
Метод HEAD аналогичен методу GET, но возвращает только заголовки ответа без фактического содержимого.
Это полезно, когда вам нужно проверить, существует ли ресурс или был ли он изменен, не загружая весь ресурс.
В Flask метод HEAD использует декоратор @app.route .
По умолчанию маршрут Flask настроен на ответ на запросы GET , но его можно изменить, передав аргумент метода декоратору маршрута() .
Чтобы проиллюстрировать использование метода POST при маршрутизации URL-адресов , мы начнем с разработки HTML-формы и использования метода POST для отправки данных формы на URL-адрес.

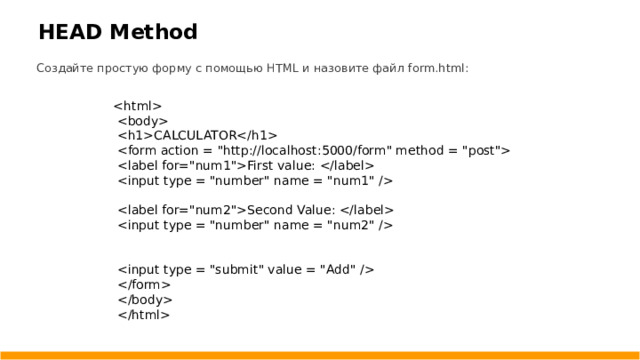
HEAD Method
Создайте простую форму с помощью HTML и назовите файл form.html:
CALCULATOR
First value:
Second Value:
![HEAD Method В оболочке Python запустите приведенный ниже код: from flask import Flask, redirect, url_for,request app = Flask(__name__) @app.route('/sum//') def submit(num1, num2): return f'Sum of {num1} and {num2}: {num1+num2}' @app.route('/form/',methods = ['GET','POST']) def form(): if request.method == 'POST': n1 = request.form['num1'] n2 = request.form['num2'] return redirect(url_for('submit', num1 = n1, num2 = n2)) else: n1 = request.args.get('num1') n2 = request.args.get('num2') return redirect(url_for('submit', num1 = n1, num2 = n2)) if __name__ == '__main__': app.run(debug = True)](http://fsd.mir-olymp.ru/html/2025/03/23/i_67dfaad735294/img_phpAIJFeG_-12_9.jpg)
HEAD Method
В оболочке Python запустите приведенный ниже код:
from flask import Flask, redirect, url_for,request
app = Flask(__name__)
@app.route('/sum//')
def submit(num1, num2):
return f'Sum of {num1} and {num2}: {num1+num2}'
@app.route('/form/',methods = ['GET','POST'])
def form():
if request.method == 'POST':
n1 = request.form['num1']
n2 = request.form['num2']
return redirect(url_for('submit', num1 = n1, num2 = n2))
else:
n1 = request.args.get('num1')
n2 = request.args.get('num2')
return redirect(url_for('submit', num1 = n1, num2 = n2))
if __name__ == '__main__':
app.run(debug = True)

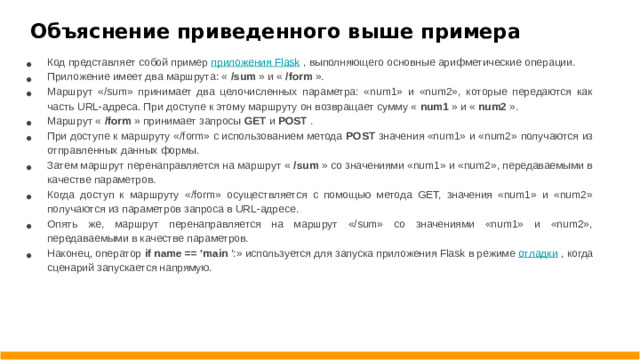
Объяснение приведенного выше примера
- Код представляет собой пример приложения Flask , выполняющего основные арифметические операции.
- Приложение имеет два маршрута: « /sum » и « /form ».
- Маршрут «/sum» принимает два целочисленных параметра: «num1» и «num2», которые передаются как часть URL-адреса. При доступе к этому маршруту он возвращает сумму « num1 » и « num2 ».
- Маршрут « /form » принимает запросы GET и POST .
- При доступе к маршруту «/form» с использованием метода POST значения «num1» и «num2» получаются из отправленных данных формы.
- Затем маршрут перенаправляется на маршрут « /sum » со значениями «num1» и «num2», передаваемыми в качестве параметров.
- Когда доступ к маршруту «/form» осуществляется с помощью метода GET, значения «num1» и «num2» получаются из параметров запроса в URL-адресе.
- Опять же, маршрут перенаправляется на маршрут «/sum» со значениями «num1» и «num2», передаваемыми в качестве параметров.
- Наконец, оператор if name == 'main ':» используется для запуска приложения Flask в режиме отладки , когда сценарий запускается напрямую.

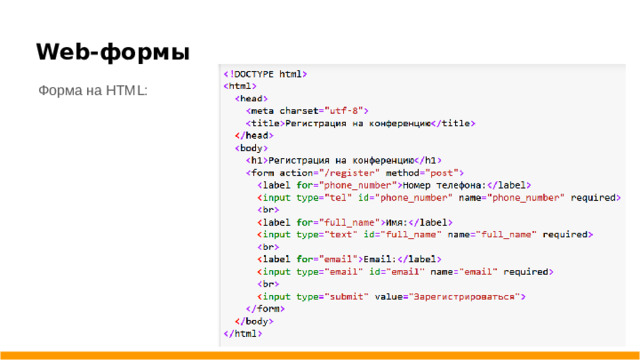
Web-формы
Форма на HTML:

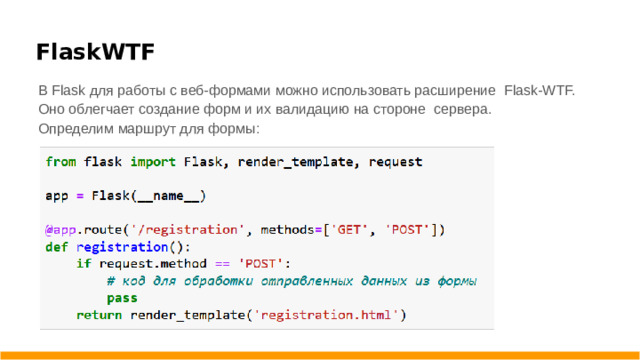
FlaskWTF
В Flask для работы с веб-формами можно использовать расширение Flask-WTF. Оно облегчает создание форм и их валидацию на стороне сервера.
Определим маршрут для формы:

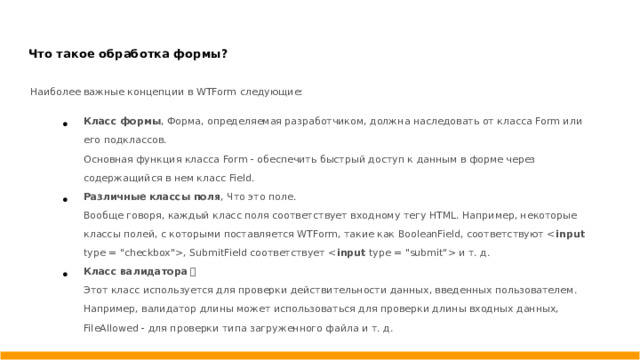
Что такое обработка формы?
Наиболее важные концепции в WTForm следующие:
- Класс формы , Форма, определяемая разработчиком, должна наследовать от класса Form или его подклассов. Основная функция класса Form - обеспечить быстрый доступ к данным в форме через содержащийся в нем класс Field.
- Различные классы поля , Что это поле. Вообще говоря, каждый класс поля соответствует входному тегу HTML. Например, некоторые классы полей, с которыми поставляется WTForm, такие как BooleanField, соответствуют input type = "checkbox", SubmitField соответствует input type = "submit" и т. д.
- Класс валидатора 。 Этот класс используется для проверки действительности данных, введенных пользователем. Например, валидатор длины может использоваться для проверки длины входных данных, FileAllowed - для проверки типа загруженного файла и т. д.

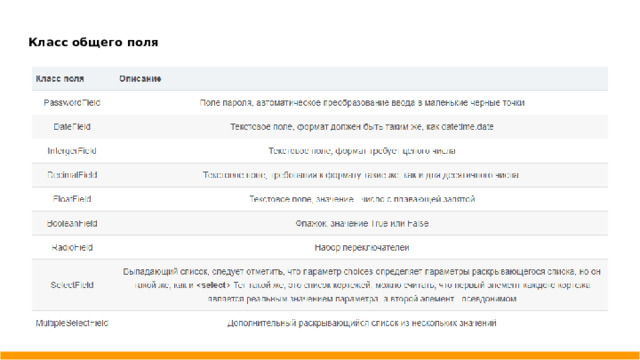
Класс общего поля

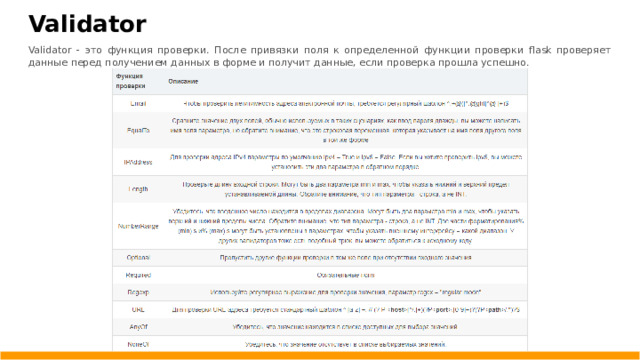
Validator
Validator - это функция проверки. После привязки поля к определенной функции проверки flask проверяет данные перед получением данных в форме и получит данные, если проверка прошла успешно.

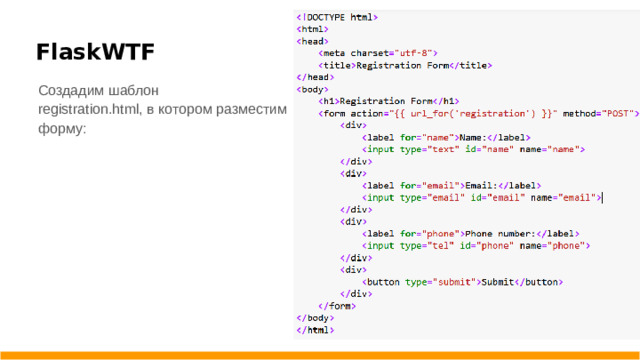
FlaskWTF
Создадим шаблон
registration.html, в котором разместим форму:

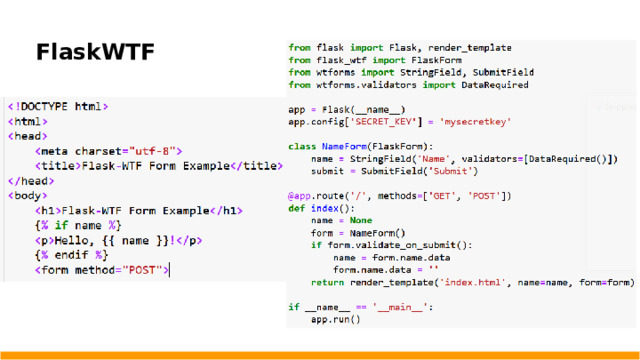
FlaskWTF

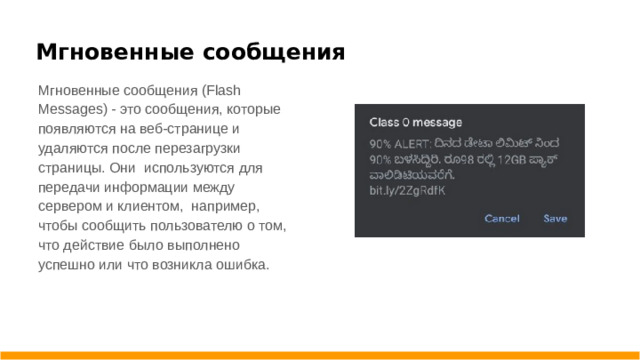
Мгновенные сообщения
Мгновенные сообщения (Flash Messages) - это сообщения, которые появляются на веб-странице и удаляются после перезагрузки страницы. Они используются для передачи информации между сервером и клиентом, например, чтобы сообщить пользователю о том, что действие было выполнено успешно или что возникла ошибка.

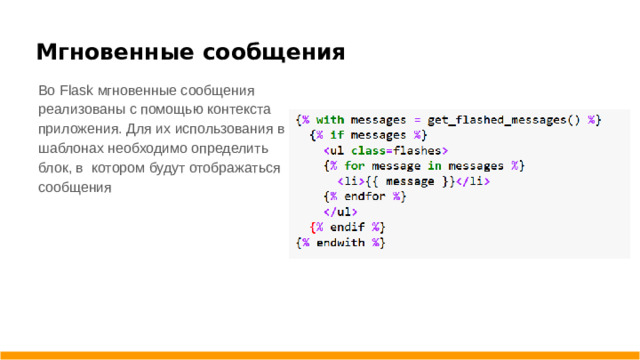
Мгновенные сообщения
Во Flask мгновенные сообщения реализованы с помощью контекста приложения. Для их использования в шаблонах необходимо определить блок, в котором будут отображаться сообщения

Мгновенные сообщения
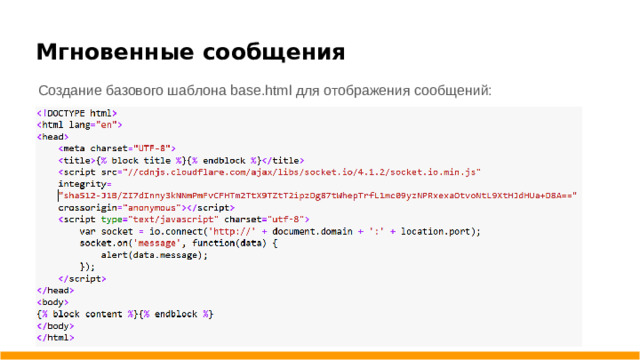
Создание базового шаблона base.html для отображения сообщений:

Мгновенные сообщения
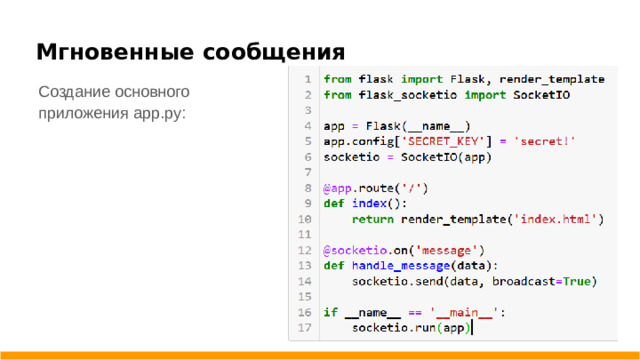
Создание основного
приложения app.py:

Мгновенные сообщения
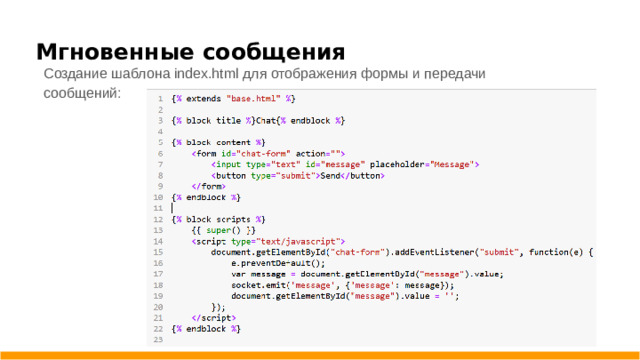
Создание шаблона index.html для отображения формы и передачи сообщений:


 259
259 11
11 Лекция. Web-формы в Flask.
Лекция. Web-формы в Flask.